vue element table expand 设置只可以展开一行、设置点击行即可打开扩展内容
在Vue中使用Element UI的el-table组件时,可以通过以下步骤设置只可以展开一行以及通过点击行即可打开扩展内容:设置只可以展开一行:通过监听expand-change事件来实现每次...
element中el-switch开关点击弹出确认框 阻止默认的el-switch 的点击事件 发送请求成功后才改变状态
Switch 开关表示两种相互对立的状态间的切换,多用于触发「开/关」。常见用法: 1、绑定v-model到一个Boolean类型的变量。可以使用active-color属性与inactiv...
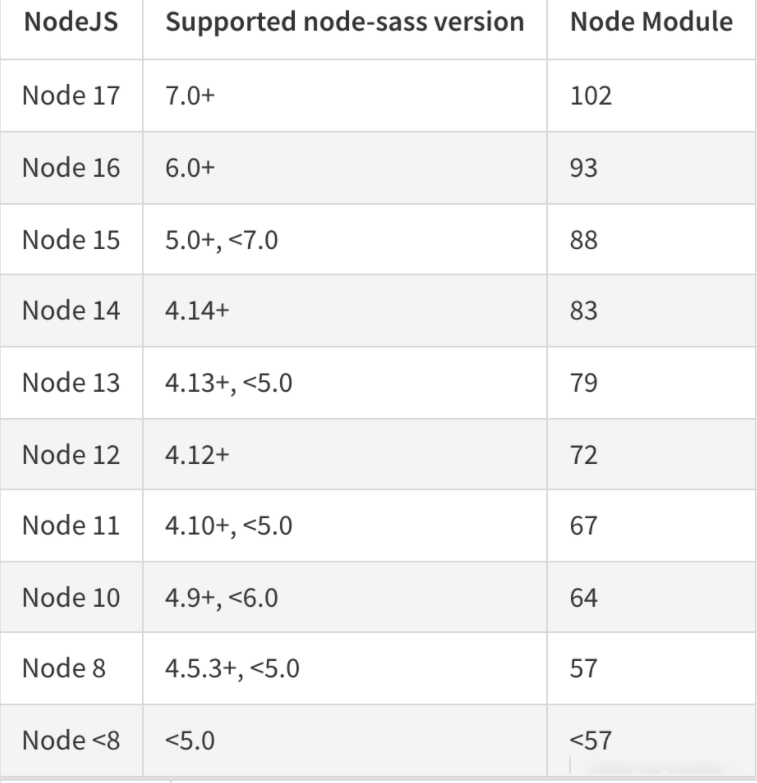
vue 项目运行node-sass报错
报错信息Browserslist: caniuse-lite is outdated. Please run: npx&nb...
vue 弹框使用this.$emit调用父组件方法及传参 无效 (已解决) this.$parent
// 在子组件中调用父组件的method1方法 this.$parent.method1() // 获取父组件属性值 this.$parent.prop...
VUE拖放排序,好用的vue拖拽插件vuedraggable拖放排序
1 安装依赖:npm i -S vuedraggable2. 使用组件:html: <draggable&...
基于vue的移动端图片裁剪压缩处理
效果展示:原作者介绍:传送门原作者github:传送门基于原作者封装的组件:传送门基于原作者+vant UI封装的组件:传送门...
基于Vue的移动端图片裁剪组件(Clipic)可自动压缩
安装:Bashnpm install --save clipic使用代码:Markup<template> ...





 蜀ICP备16028301号-5
蜀ICP备16028301号-5