基于Vue的移动端图片裁剪组件(vue-imgcut)
安装:
npm install vue-imgcut –save
使用代码:
<template>
<div>
<imgCut ref="Uppicinput" @callback="callback" :width="200" :height="200">
<div>上传按钮</div>
</imgCut>
<img :src="imgsrc">
</div>
</template>
<script>
import { imgCut } from 'vue-imgcut'
export default {
components: {
imgCut,
},
data() {
return {
imgsrc: '',
}
},
methods: {
callback(img) {
this.imgsrc = img
console.log(img)
},
},
}
</script>
<style scoped lang="less">
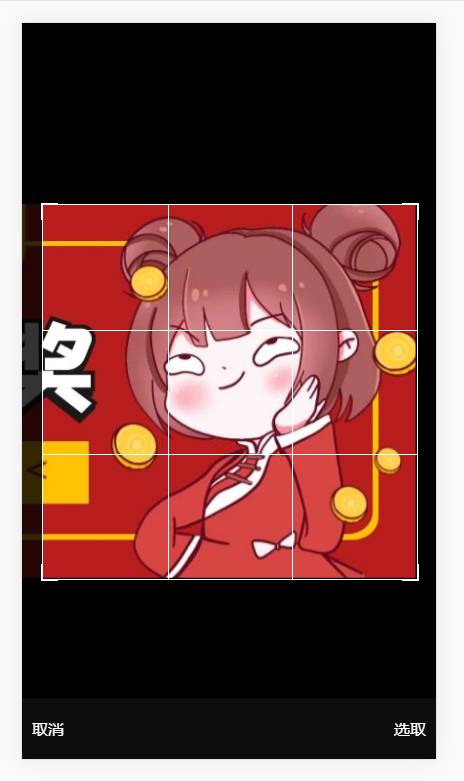
</style>使用展示:






 蜀ICP备16028301号-5
蜀ICP备16028301号-5