js数组取交集、并集、差集、补集
一、简单数组
let arrA = [1,2,3,4]
let arrB = [4,5,6,7]
// 取交集
let res1 = arrA.filter(item => arrB.includes(item))
// 取并集
// 方法一
let res2 = Array.from(new Set([...arrA,...arrB]))
// 方法二
res2 = arrA.concat(arrB.filter(item => arrA.indexOf(item) === -1))
// 取差集 arrA相对于arrB所没有的
// 方法一
let res3 = arrA.filter(item => arrB.indexOf(item) === -1)
// 方法二 arrB相对于arrA所没有的
let res4 = arrB.filter(item => !new Set(arrA).has(item))
// 取补集 两个数组各自没有的集合
let res5 = [...res3,...res4]
console.log(arrA,arrB)
console.log("取交集",res1)
console.log("取并集",res2)
console.log("取差集, arrA相对于arrB所没有的",res3)
console.log("取差集, arrB相对于arrA所没有的",res4)
console.log("取补集",res5)
一、数组对象
let arrObjA = [{code:1,name:'A'},{code:2,name:'B'},{code:3,name:'C'}]
let arrObjB= [{code:3,name:'C'},{code:4,name:'D'},{code:5,name:'E'}]
// 取交集:取公共的
let res1 = arrObjA.filter(itemA => arrObjB.findIndex(itemB => itemA.code === itemB.code) > -1)
// 取并集:两个数组合并并去重
let res2 = arrObjA.concat(arrObjB.filter(itemB => arrObjA.findIndex(itemA => itemA.code == itemB.code) == -1))
// 取差集 arrA相对于arrB所没有的
let res4 = arrObjA.filter(itemA => !arrObjB.find(itemB => itemA.code == itemB.code))
// 取差集 arrB相对于arrA所没有的
let res5 = arrObjB.filter(itemB => !arrObjA.find(itemA => itemA.code == itemB.code))
// 取补集 两个数组各自没有的集合
let res6 = [...res4,...res5]
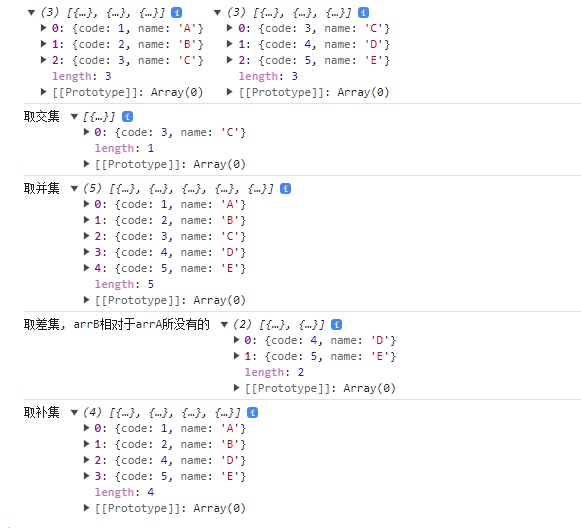
console.log(arrObjA,arrObjB)
console.log("取交集",res1)
console.log("取并集",res2)
console.log("取差集, arrB相对于arrA所没有的",res5)
console.log("取补集",res6)


 蜀ICP备16028301号-5
蜀ICP备16028301号-5