elementUI Cascader组件在for循环中无法使用getCheckedNodes这个方法
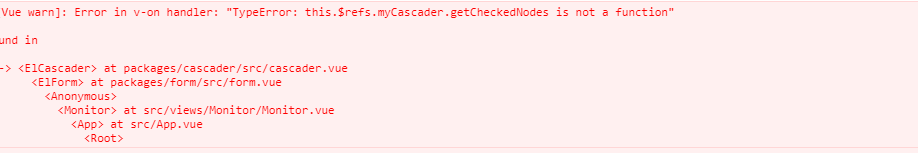
上一篇文章说了elementUI组件获取label的值,把Cascader选择器放在for循环中问题又来了用getCheckedNodes报错

没有这个方法我就试探性的看看他的上级有没有存储
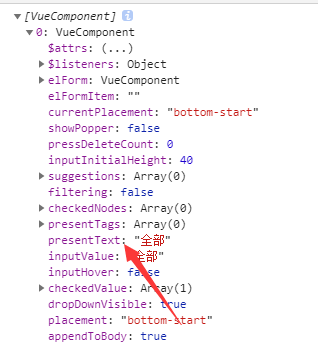
console.log(this.$refs.myCascader )
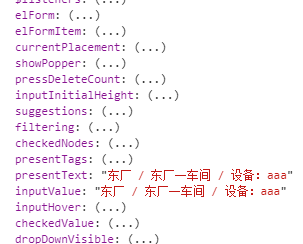
打印发现 presnetText 里面有label的值


这就好办了
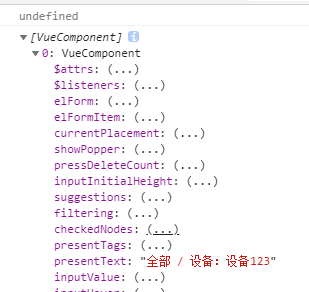
console.log(this.$refs.myCascader.presentText )//直接这样就能获取了

结果打印是undefined 数组里面明明有
这里就涉及到一个VUE的一个知识点 :Vue 在更新 DOM 时是异步执行的
所以我们在打印的时候DOM还没有更新
使用VUE提供的方法 nextTick 这样就解决了
this.$nextTick(()=>{
console.log(this.$refs.myCascader[0].presentText)
})nextTick 方法原理自行百度
[0]这个是你循环的index





 蜀ICP备2021011288号-5
蜀ICP备2021011288号-5