VUE computed和watch的区别最简化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="value"><button @click="kows()">搜索</button>
<input type="text" :value="test" >
</div>
<script>
var ve =new Vue({
el:"#app",
data:{
value:"",
msg:"654646"
},
methods:{
kows(){
console.log(this.value)
}
},
watch:{//监控 只要value改变就执行
value(){ //函数名必须和data里面的对象值名一样
console.log("watch:"+this.value)
}
},
computed:{//监控 只要value改变就执行 test函数
test: function(){
console.log("computed:"+this.value)
return 'http://' + this.value//value是依赖属性,改变时会执行test函数
}
}
})
</script>
</body>
</html>watch擅长处理的场景:一个数据影响多个数据
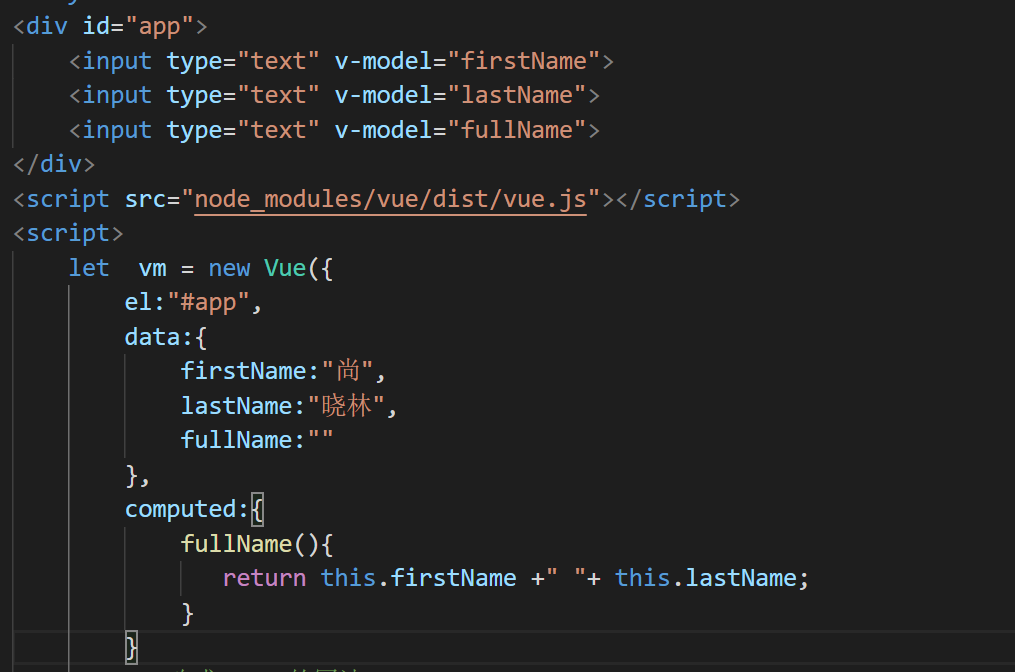
computed擅长处理的场景:一个数据受多个数据影响
watch只能监听同名函数和dataK值相同的数据
computed可以监听test函数内所有用到的数据
以下摘抄:
计算属性computed :
1. 支持缓存,只有依赖数据发生改变,才会重新进行计算
2. 不支持异步,当computed内有异步操作时无效,无法监听数据的变化
3.computed 属性值会默认走缓存,计算属性是基于它们的响应式依赖进行缓存的,也就是基于data中声明过或者父组件传递的props中的数据通过计算得到的值
4. 如果一个属性是由其他属性计算而来的,这个属性依赖其他属性,是一个多对一或者一对一,一般用computed
5.如果computed属性属性值是函数,那么默认会走get方法;函数的返回值就是属性的属性值;在computed中的,属性都有一个get和一个set方法,当数据变化时,调用set方法。

侦听属性watch:
1. 不支持缓存,数据变,直接会触发相应的操作;
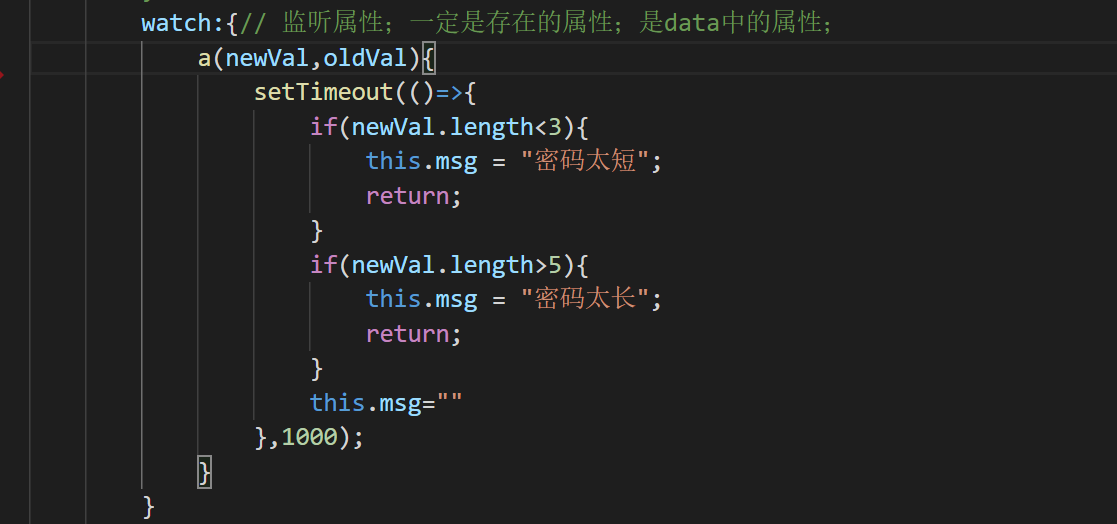
2.watch支持异步;
3.监听的函数接收两个参数,第一个参数是最新的值;第二个参数是输入之前的值;
4. 当一个属性发生变化时,需要执行对应的操作;一对多;
5. 监听数据必须是data中声明过或者父组件传递过来的props中的数据,当数据变化时,触发其他操作,函数有两个参数,
immediate:组件加载立即触发回调函数执行,
deep: 深度监听,为了发现对象内部值的变化,复杂类型的数据时使用,例如数组中的对象内容的改变,注意监听数组的变动不需要这么做。注意:deep无法监听到数组的变动和对象的新增,参考vue数组变异,只有以响应式的方式触发才会被监听到。






 蜀ICP备2021011288号-5
蜀ICP备2021011288号-5