ElementUI的el-cascader级联选择器组件获取选中的label | VUE

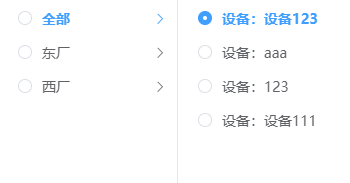
例如上图,需要拿到全部/设备:设备123
<el-cascader ref="myCascader" :options="optionss" @change="handleAreaChange"> </el-cascader>
给el-cascader组件设置ref为myCascader
设置change事件handleAreaChange
在handleAreaChange事件使用ref属性获取选中的值
handleAreaChange(val){
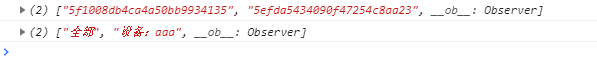
console.log(val)
console.log(this.$refs.myCascader.getCheckedNodes()[0].pathLabels )
// var label = this.$refs.myCascader.getCheckedNodes()[0].label
// var value = this.$refs.myCascader.getCheckedNodes()[0].value
},handleAreaChange携带的val参数,获取的json数据中的value,我们需要的是label
console.log(this.$refs.myCascader.getCheckedNodes()[0].pathLabels )//打印的就是label 注意UI版本我用的是2.13.2

下一篇解决 for循环无法使用getCheckedNodes()的问题





 蜀ICP备2021011288号-5
蜀ICP备2021011288号-5