vue中$set的使用踩坑日记
1、为什么要用set?
在vue中,并不是任何时候数据都是双向绑定的。
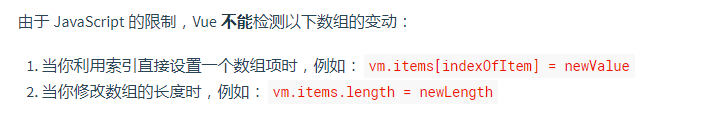
在官方文档中,有这样一段话,如下:
从文档得知,当数据没有被双向绑定的时候,我们就需要使用set了
2、set用法
解决数据没有被双向绑定我们可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名。
this.$set( target, key, value )
3、什么时候使用set?
set为解决双向绑定失效而生,我们只需要关注什么时候双向绑定失效就可以了。
笔者看完了官方文档以后,总结了一下,只要值的地址没有改变,vue是检测不到数据变化的。
共有下面三种情况:
当你利用索引直接设置一个数组项时,例如:vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如:vm.items.length = newLength
由于 JavaScript 的限制,Vue不能检测对象属性的添加或删除
此处针对第三点做一些说明:
var vm = new Vue({ data: { a: 1 }})// `vm.a` 现在是响应式的vm.b = 2// `vm.b` 不是响应式的123456789从上面的代码我们可以知道vm.b不是响应式的,简单的来说,如果对象中原来没有这个key,新增的key是无法双向绑定的。
当然这里我们同样可以用set去解决这个问题:
vm.$set(vm.userProfile, 'age', 27)1
如果我们添加的属性很多条,可能就需要写一个循环来多次set。当然你也可能使用Object.assign,这里有一些需要注意的地方。
如果你想添加新的响应式属性,下面这样写是不行的。
Object.assign(vm.userProfile, { age: 27, favoriteColor: 'Vue Green'})1234下面这样才是正确的。
vm.userProfile = Object.assign({}, vm.userProfile, { age: 27, favoriteColor: 'Vue Green'})12344、文档地址
https://cn.vuejs.org/v2/guide/list.html#logo
摘抄:https://blog.csdn.net/Oralinge/article/details/103567230





 蜀ICP备2021011288号-5
蜀ICP备2021011288号-5