vue 项目运行node-sass报错
报错信息
Browserslist: caniuse-lite is outdated. Please run: npx browserslist@latest --update-db Why you should do it regularly: https://github.com/browserslist/browserslist#browsers-data-updating INFO Starting development server... WARN A new version of sass-loader is available. Please upgrade for best experience. 98% after emitting CopyPlugin ERROR Failed to compile with 1 error error in ./src/views/views.vue?vue&type=style&index=0&id=7f4cd9c4&lang=scss&scoped=true& Syntax Error: Error: `sass-loader` requires `node-sass` >=4. Please install a compatible version.
大概说的是sass 版本不匹配
解决方法先卸载现有的sass版本
npm i -D node-sass
再安装依赖版本
npm rebuild node-sass
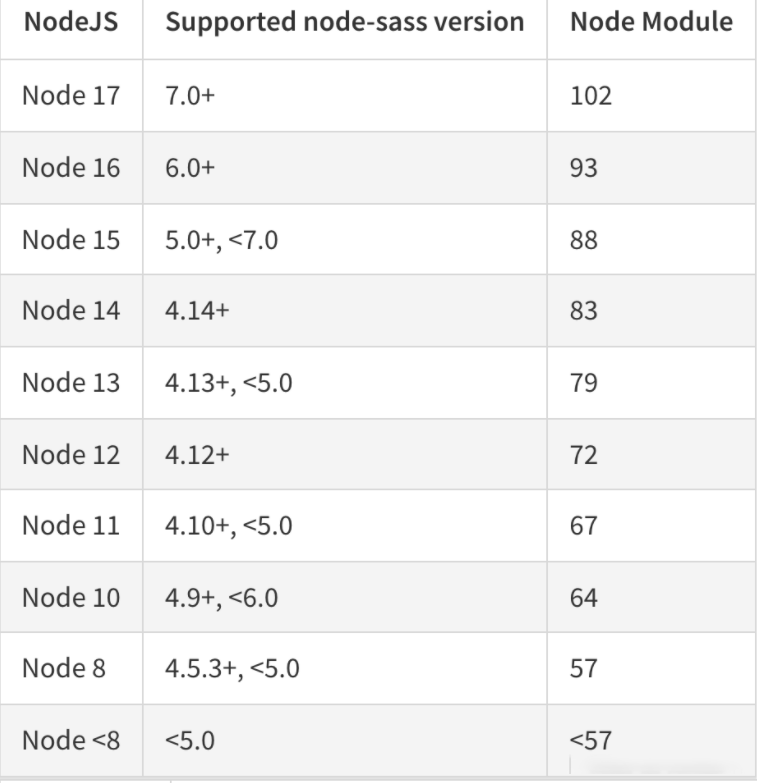
node 和node-sass版本对应表格



 蜀ICP备2021011288号-5
蜀ICP备2021011288号-5