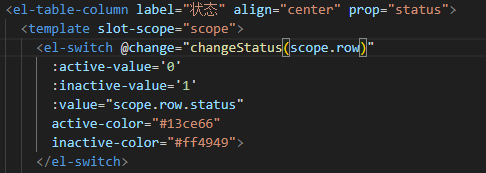
element中el-switch开关点击弹出确认框 阻止默认的el-switch 的点击事件 发送请求成功后才改变状态
Switch 开关
表示两种相互对立的状态间的切换,多用于触发「开/关」。
常见用法:
1、绑定v-model到一个Boolean类型的变量。可以使用active-color属性与inactive-color属性来设置开关的背景色。
2、使用active-text属性与inactive-text属性来设置开关的文字描述。
3、设置active-value和inactive-value属性,接受Boolean, String或Number类型的值。

element中el-switch开关点击弹出确认框时,状态先改变,点击确认/取消失效,怎么解决?
原因:v-model的数据双向绑定原理,点击开关时状态就已实时改变
只需将v-model改成:value="",再手动赋值即可


 蜀ICP备2021011288号-5
蜀ICP备2021011288号-5