一行css代码让网站变成灰色!
今日是 2020 年 4 月 4 日,星期六,清明节。 想必大家对今年发生的疫情众所周知,许多英豪为了救助他人在病魔前倒下,更有许多勇士英豪捍卫公民的安危遇难,今日全国下降半旗,北京时间 10 点全国默哀三分钟,来致敬英豪们。一起今日一 切公共娱乐活动也都会停止,包含综艺、直播、游戏、影视等等。 我也在这里也向全国抗击新冠肺炎疫情奋斗献身的勇士和逝世的同胞表达深切的哀悼,向一切在抗战在疫情前哨的工作和医护人员致敬。
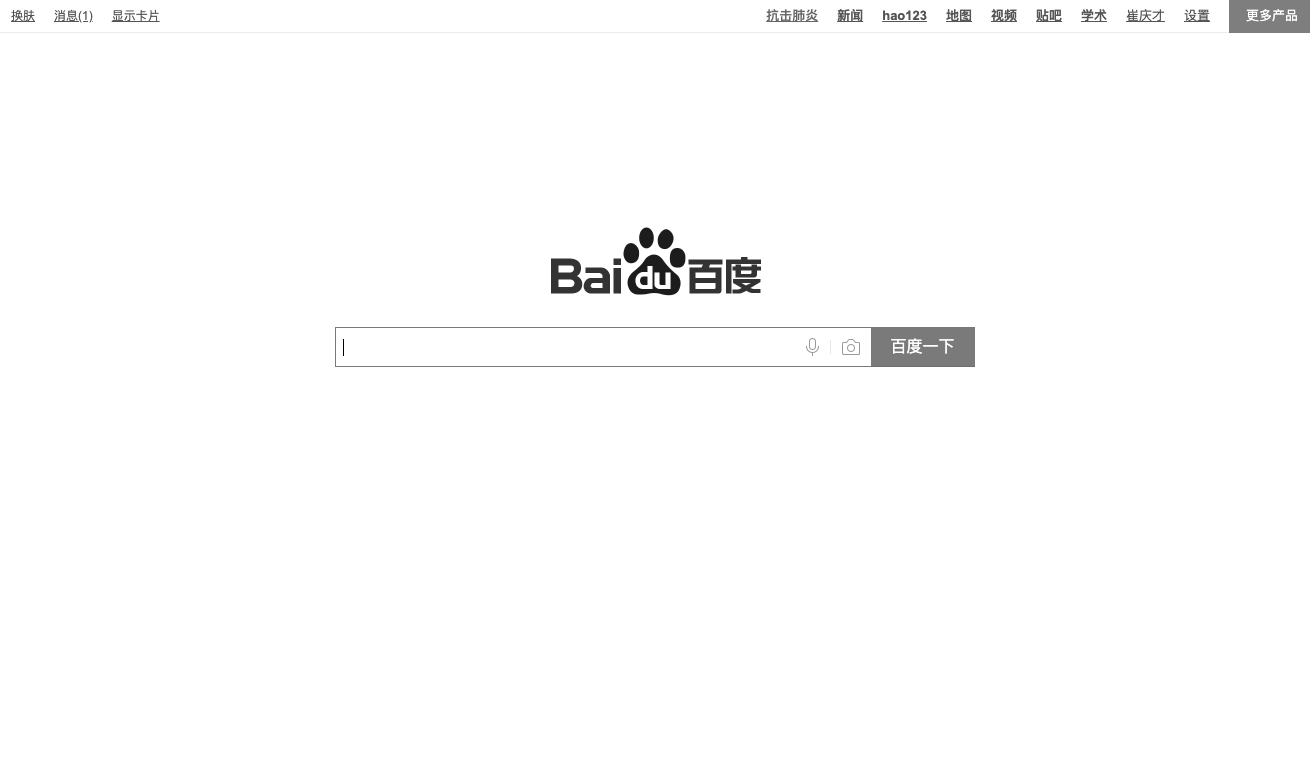
今天很多很多网站主页和内容也都已经变成了灰色,比如百度、爱奇艺、CSDN 等



这些效果是怎么实现的呢??
其实只需要一行css代码就能实现
filter: grayscale(100%);
CSDN使用的也是这个css
html{
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}filter的官网定义:
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。滤镜通常用于调整图像,背景和边框的渲染。CSS标准里包含了一些已实现预定义效果的函数。你也可以参考一个SVG滤镜,通过一个URL链接到SVG滤镜元素(SVG filter element)。
了解更多详细的filter请访问使用MDN 的官方文档,:https://developer.mozilla.org/zh-CN/docs/Web/CSS/filter。

 蜀ICP备2021011288号-5
蜀ICP备2021011288号-5