layer弹层遮罩挡住窗体解决,解决layer弹层遮罩挡住窗体的问题
上代码
<div> <div>这里面某个按钮触发弹层<div> <div id='dialog' hidden='hidden'></div> </div>
如果上面的按钮触发了弹层 layer.open 且content是某个DOM元素
content:$('#dialog')
那么这里弹出层,遮罩会遮住到弹窗导致操作不了。
官网给出的说法是 如果弹层的内容content是某个DOM元素的话,要放在body的根节点下。不能放在div里面了。
我看了html代码,最后生成的遮罩DOM元素的位置是body的子级,所以知道弹层的DOM要和遮罩的DOM 要在同一层。
所以这里再弹层的success的事件里面进行了处理,将遮罩的DOM位置挪动了一下,和弹层DOM元素同一级,代码如下:
success: function(layero,index){
var id = '#layui-layer-shade'+index;
var mask = layui.$(id);
mask.appendTo(layero.parent());
}这样 弹层的遮罩DOM元素和弹层元素就在同一层了,就不会挡着弹层了。
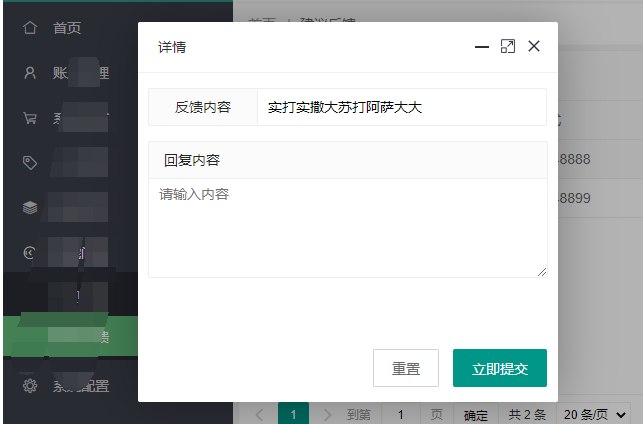
--虽然这样解决了覆盖层的盖住弹窗的问题 但是如果左边有导航放大或者拖动弹窗部分元素会被导航挡住
如图 :

终极解决办法 ,弹窗节点搬到遮罩层后面 还原layui弹窗的原始结构
success: function(layero,index){
var shadeid = '#layui-layer-shade'+index;//遮罩层ID
layui.$(shadeid).after(layero)//插入节点到遮罩层后面
}
如果你使用异步加载内部html 你可能会遇一次多个弹窗的问题 使用下面代码即可解决
layui.$('body>#ID').remove();在内部js最前面执行 ID改成自己弹窗 DOM元素ID
本文参考 原文 改写


 蜀ICP备2021011288号-5
蜀ICP备2021011288号-5