VUE拖放排序,好用的vue拖拽插件vuedraggable拖放排序
1 安装依赖:
npm i -S vuedraggable
2. 使用组件:
html:
<draggable v-model="myArray" class="drag">
<transition-group>
<div v-for="element in myArray" :key="element.id">{{element.name}}</div>
</transition-group>
</draggable>js:
import draggable from "vuedraggable";
export default {
components: { draggable },
data() {
myArray: [
{ name: 1234567890, id: 1 },
{ name: 23467890, id: 2 },
{ name: 1234589, id: 3 },
{ name: 123678, id: 4 },
{ name: 134567890, id: 5 },
{ name: 1234567890, id: 6 },
{ name: 23467890, id: 7 },
{ name: 1234589, id: 8 },
{ name: 123678, id: 9 },
{ name: 134567890, id: 10 }
]
};
}css:
.drag {
width: 300px;
height: 500px;
overflow: hidden;
background: #42b983;
}
.drag div {
font-size: 20px;
padding: 20px;
margin: 2px;
border: 2px dashed red;
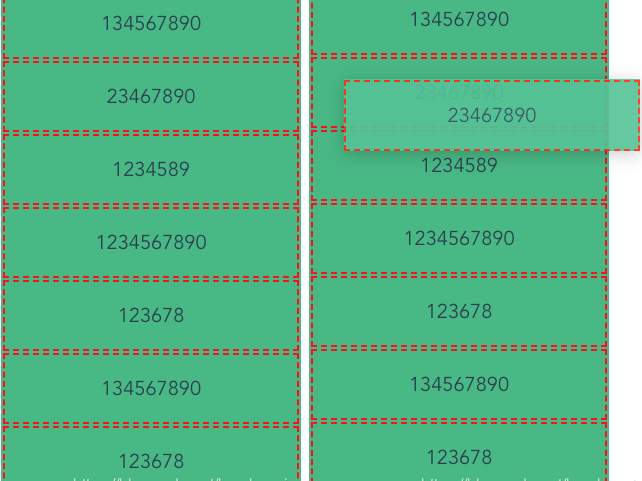
}演示图片:

参考: https://github.com/SortableJS/Vue.Draggable
来源:CSDN




 蜀ICP备2021011288号-5
蜀ICP备2021011288号-5